While learning web development creating a website with a Login and Registration Form could be the best project for beginners to intermediate-level web developers.
Today in this blog you will learn how to build a website that includes a Login and Registration Form using HTML, CSS, and JavaScript. While I have previously designed many websites with Login and Registration Forms, they were created as separate entities.
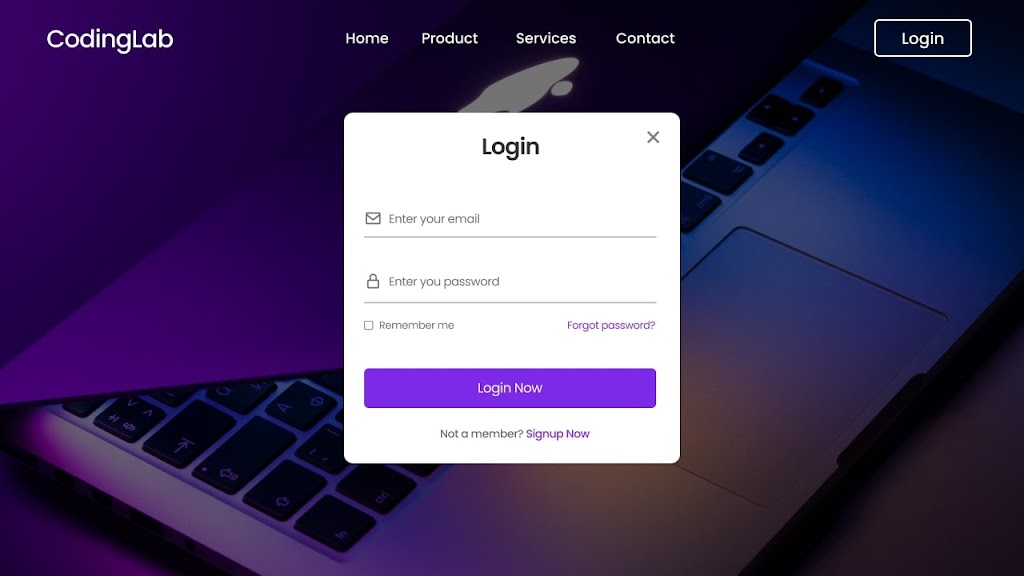
As you can see on the given image of the Website with the Login & Signup Form that you will be going to learn to create today. The website will have a navigation bar with a logo and nav links with a button that will toggle the form. To toggle the login and registration form there is a button at the bottom of the form.
Website with Login & Registration Form in HTML CSS & JS
As demonstrated in the video tutorial of the website featuring a login and registration form, initially, a website with a navigation bar was presented. Upon clicking the login button, the login form was displayed, and upon clicking the signup button, the registration form appeared.
I would highly recommend you watch the provided video tutorial. In the video tutorial, I have shown to create a website with a login and registration form step by step as well as I have commented on the code to make it easier to understand.
Steps for Creating a Website with Login & Registration Form
To create a Website with Login & Registration Form using HTML, CSS, and vanilla JavaScript, follow the given steps line by line:
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an
index.htmlfile. The file name must be index and its extension .html - Create a
style.cssfile. The file name must be style and its extension .css - Create a
script.jsfile. The file name must be script and its extension .js - Download the background image and put this image inside the project folder. This is the website background image.
Once you create these files, paste the given codes into the specified files. If you don’t want to do these then scroll down and download all the source code files of the Website with the Login & Registration Form, by clicking on the given download button.
First, paste the following codes into your index.html file.