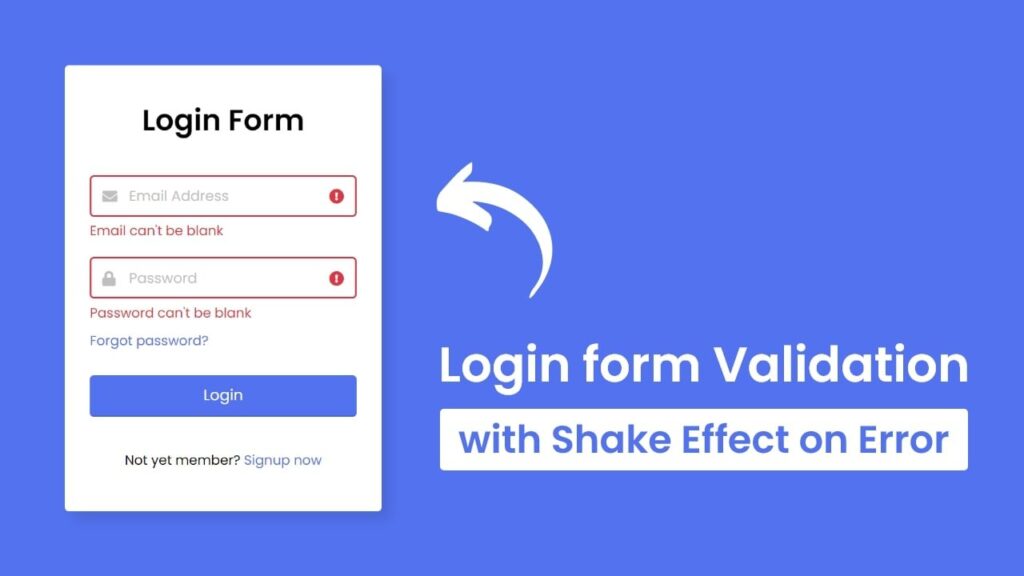
Hey friends, today in this blog you’ll learn how to create a Login Form Validation with Shake Effect in HTML CSS & JavaScript. In the earlier blog, I’ve shared how to create Login & Registration Form using HTML & CSS and now it’s time to validate the login form using JavaScript.
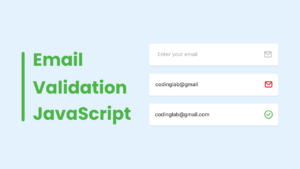
Form Validation in HTML means to check that the user’s entered credential – Email, Username, Password is valid and correct or not. User will not get access to the restricted page until he/she entered a valid email and password. And, Shake Effect in this Login Form means when the user clicks on the login button without entering their email and password then the input boxes shake to inform the user that these fields can’t be blank.
In our Login Form Validation in HTML & JavaScript, as you can see on the image preview, there is a login form that holds login text, two input fields, a login button, etc. at first those login errors are not shown but when the user clicks on the login button without entering their email & password then there is appear these errors with shake effect.